Blog posts
Poetry
Talks
Projects

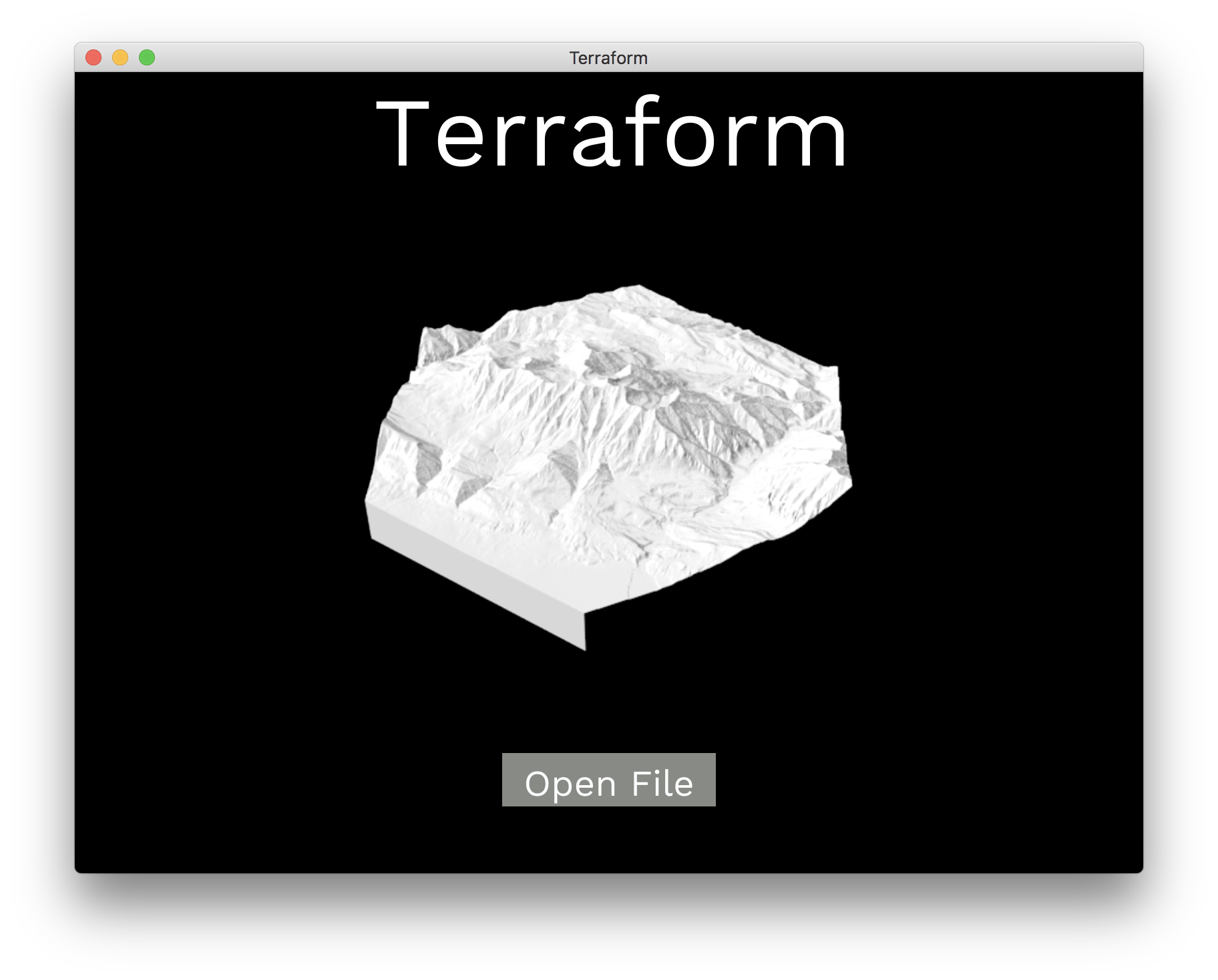
Generate 3-d models of geographic terrain for 3-d printing and more!
A cli tool simplifying the process of building a reprocessing game to ios/android/web/desktop

An arcade-style gravity game, written in Reason & targetting 4 platforms.
A simple cli argument parser for reason + bsb-native
A grab bag of things I tried but didn’t pursue.
A cross-platform collection of useful utilities for making cli’s in reason
A simple server library for native reason

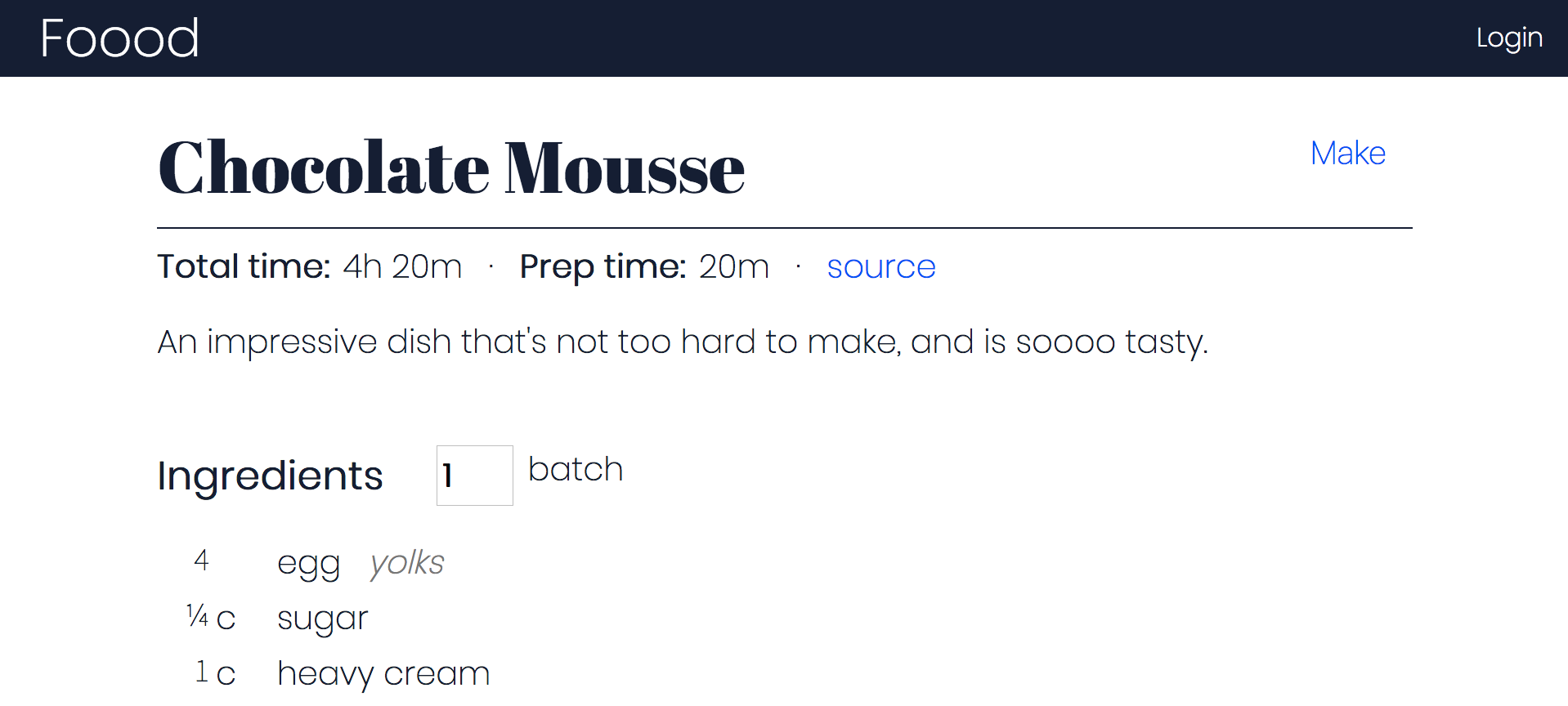
A recipe manager website, written in reason

Some animation experiments with reason + bucklescript
A tool for static analysis, pre-evaluating aphrodite/glamor styles for visualization & tooling

Render fractal flames, first with golang, then with rust, then with reason
Hover-for-type + syntax highlighting for reason snippets embedded in a web page.
Done during a hackathon, wanting to get designers -> development cycle tighter.
All your mind, all your notes.
The chrome/firefox add-on for viewing your react tree & monitoring props & state changes.
Show the data flow of values through your observable chains